今回やること
wx.MessageDialogでボタンのテキストを変更する方法を紹介します。通常、何もしなければ、「OK」「キャンセル」などの文字が表示されます。これをオリジナルにするという意味です。
wx.MessageDialogとは
メッセージボックスに文字を表示させるために使うものです。↑カスタマイズすれば↑のようにすることが可能
ソースコード
※self classの利用がいらないため、self classを使っていません。ボタン1つ
この例では「了解!!」にしています。import wx
app = wx.App(False)
#メッセージダイアログをつくる 親、メッセージ内容、ダイアログタイトル、アイコン
msgdialog = wx.MessageDialog(None,"メッセージ内容","タイトル",wx.ICON_INFORMATION)
msgdialog.SetOKLabel("了解!!") #←ここ重要
msgdialog.ShowModal()
msgdialog.Destroy()
ボタン2つ
この例では「御意」と「否」にしています。import wx
app = wx.App(False)
#メッセージダイアログをつくる 親、メッセージ内容、ダイアログタイトル、アイコン
msgdialog = wx.MessageDialog(None,"メッセージ内容","タイトル",wx.ICON_QUESTION | wx.CANCEL)
msgdialog.SetOKCancelLabels("御意","否") #←ここ重要
msgdialog.ShowModal()
msgdialog.Destroy()
普通のMessageDialogやMessageBoxと同じように、ユーザーがクリックされたボタンによって、処理を分岐させることもできます。
import wx
app = wx.App(False)
msgdialog = wx.MessageDialog(None,"メッセージ内容","タイトル",wx.ICON_QUESTION | wx.CANCEL)
msgdialog.SetOKCancelLabels("御意","否")
res = msgdialog.ShowModal()
if res == wx.ID_OK:
wx.MessageBox("御意がクリックされました")
elif res == wx.ID_CANCEL:
wx.MessageBox("否がクリックされました")
msgdialog.Destroy()
ボタン3つ
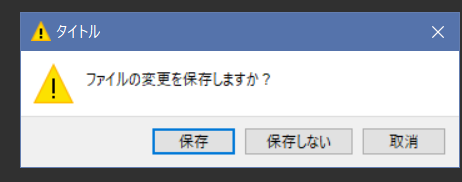
この例では「保存」「保存しない」「取消」にしています。import wx
app = wx.App(False)
msgdialog = wx.MessageDialog(None,"メッセージ内容","タイトル",wx.ICON_QUESTION | wx.YES_NO | wx.CANCEL)
msgdialog.SetYesNoCancelLabels("保存","保存しない","取消") #←ここ重要
res = msgdialog.ShowModal()
### ここから 処理分岐 (不要な場合は削除)
if res == wx.ID_YES:
wx.MessageBox("保存がクリックされました")
elif res == wx.ID_NO:
wx.MessageBox("保存しないがクリックされました")
elif res == wx.ID_CANCEL:
wx.MessageBox("取消がクリックされました")
### ここまで 処理分岐
msgdialog.Destroy()
ボタン4つ
「思う」「少し思う」「あまり思わない」「思わない」import wx
app = wx.App(False)
msgdialog = wx.MessageDialog(None,"メッセージ内容","タイトル",wx.ICON_QUESTION | wx.YES_NO | wx.CANCEL | wx.HELP)
msgdialog.SetYesNoCancelLabels("思う","少し思う","あまり思わない") #←ここ重要
msgdialog.SetHelpLabel("思わない") #←ここ重要
res = msgdialog.ShowModal()
### ここから 処理分岐 (不要な場合は削除)
if res == wx.ID_YES:
wx.MessageBox("思うがクリックされました")
elif res == wx.ID_NO:
wx.MessageBox("少し思うしないがクリックされました")
elif res == wx.ID_CANCEL:
wx.MessageBox("あまり思わないがクリックされました")
elif res == wx.ID_HELP:
wx.MessageBox("思わないがクリックされました")
### ここまで 処理分岐
msgdialog.Destroy()
wx.ICON_QUESTION が表示されない
残念ながらWindows Vista 以降は表示されないようです。tkinterでは表示されますが、wxPythonでは表示されないようです。
対処法は独自のウィジェットをつくったりするしか思いつきません。
さいごに
こんなにカスタマイズができるということで、やっぱりwxPython自由度が高いなと思いました。今回は、MessageDialogのボタンのテキストを変更するという記事でしたが、MessageDialogの基本については以下の記事が参考になると思います。
pythonでGUIツールを作る ~メッセージダイアログ~
動作環境
Windows 10
64bit
Python 3.9.1
wxPython 4.1.1a1
コメント、気軽にどうぞ

wxPythonの今スグ使えるサンプル集18個!GUI開発をマスターしよう!
今回はwxPythonのサンプルを18個紹介したいと思います。
wxPythonはウィジェットが豊富で自由度が高いので、応用するといろいろなツールが作成できます。





suppprosOcae_wa Jenny Love click
返信削除ohvarnobeg