今回の内容
ボタンを利用した様々なサンプルを出していきたいと思います。ボタンは、他のウィジェットと組み合わせて使うと便利なので、今回はボタンだけではなくて、他のウィジェットと組み合わせて利用する
という感じにしたいと思います。(1・2番を除く)
1. ボタンのみ、クリックされたらメッセージボックス
import wx
def onButton1(event=None):
wx.MessageBox("サンプルボタン1がクリックされました","タイトルです",wx.ICON_WARNING)
def onButton2(event=None):
wx.MessageBox("サンプルボタン2がクリックされました","タイトルだよ",wx.ICON_INFORMATION)
app = wx.App(0)
frame = wx.Frame(None,-1,"サンプル1",size=(500,300))
panel = wx.Panel(frame,-1)
button1 = wx.Button(panel,-1,"サンプルボタン1")
button2 = wx.Button(panel,-1,"サンプルボタン2")
button1.Bind(wx.EVT_BUTTON, onButton1)
button2.Bind(wx.EVT_BUTTON, onButton2)
sizer = wx.BoxSizer(wx.HORIZONTAL)
#縦並びにしたい場合:
#sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(button1)
sizer.Add(button2)
panel.SetSizer(sizer)
frame.Show(True)
app.MainLoop()
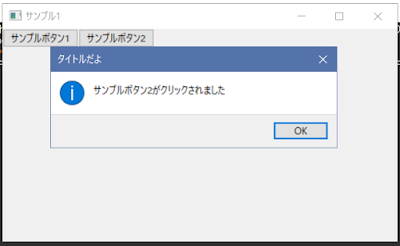
サンプル1の実行結果:
2. ボタンのみ、クリック後、テキスト変更
import wx
def onButton1(event=None):
button1.SetLabel("クリックされました") #ボタンのテキスト変更
frame.SetTitle("クリックされました!!") #ウィンドウタイトルの変更
app = wx.App(0)
frame = wx.Frame(None,-1,"サンプル2",size=(500,300))
panel = wx.Panel(frame,-1)
button1 = wx.Button(panel,-1,"サンプルボタン")
button1.Bind(wx.EVT_BUTTON, onButton1)
frame.Show(True)
app.MainLoop()
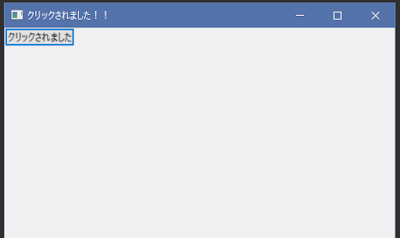
サンプル2の実行結果:
3.テキストコントロールとボタンを組み合わせる
import wx
def onButton1(event=None):
text = textctrl1.GetValue()
wx.MessageBox("「" + text + "」と入力されました","タイトルです",wx.ICON_INFORMATION)
app = wx.App(0)
frame = wx.Frame(None,-1,"サンプル3",size=(500,300))
panel = wx.Panel(frame,-1)
textctrl1 = wx.TextCtrl(panel,-1,"デフォルトの文字",pos=(5,10),size=(300,-1))
button1 = wx.Button(panel,-1,"表示",pos=(5,70))
button1.Bind(wx.EVT_BUTTON,onButton1)
frame.Show(True)
app.MainLoop()
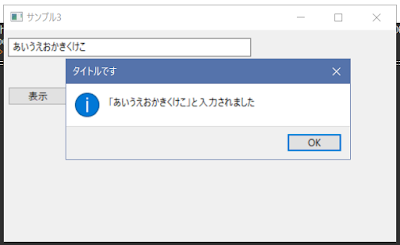
サンプル3の実行結果:
4.スタティックテキストとボタンを組み合わせる
import wx
def onButton1(event=None):
label1.SetLabel("クリックされました")
label1.SetBackgroundColour("yellow") #スタティックテキストの背景色を設定
panel.Refresh() #反映されないバグを防ぐ
app = wx.App(0)
frame = wx.Frame(None,-1,"サンプル4",size=(500,300))
panel = wx.Panel(frame,-1)
label1 = wx.StaticText(panel,-1,"スタティックテキストで~す",pos=(5,10))
button1 = wx.Button(panel,-1,"Click Me!",pos=(5,60))
button1.Bind(wx.EVT_BUTTON,onButton1)
frame.Show(True)
app.MainLoop()
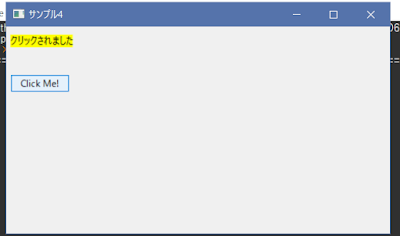
サンプル4の実行結果:
ここまでにしときます。
ボタンは他のサンプルにめちゃくちゃでやすいので、今回はここまで!!
コメント気軽にどうぞ!!!








このリンクをクリックすると、wxPythonのサンプルの記事を見ることができます。
返信削除wxPythonのサンプルを見たい場合はこちらからどうぞ!