今回の内容
今回は偽ウイルス警告画面の作りかたを紹介します。パソコンでもできますが、パソコンでやるならもっと高レベルなものがいいですね。
っで今回はスマホでやる方法で紹介します。
また、Chromebookでのウイルスの作り方を教えてほしいという要望もありました。
自分はChromebookを導入していませんでしたので、Chromebookのウイルスの記事の投稿は後になります。
また、ChromebookのベースはAndroidのため、これと似たようなことをすれば作れる可能性が高いです。
※無害ウイルス
警告!
今回作成するウイルスは害はありません。
ただし、かならず自分のパソコンで実験しましょう。別の人のパソコンを使って実験をする際は必ず、許可をとりましょう。
実際に、つくったウイルスをネット上で配布していた小学生が逮捕された事例がでています。
よって、このブログは攻撃を奨励するものではなく、あくまで実験をした記事となっています。
また、この記事の内容によってなんらかのトラブルが発生した場合は、こちらでは一切責任を負いません。
動作確認環境
端末名:Xiaomi Redmi 9TOS:Android 10
画面サイズ:6.5インチ
ブラウザ:Brave, Chrome
Androidのみでの確認ですので、iPhoneとかだとうまく動かない場合があります。
そのときはコメントで教えてください!
(自分iPhone導入してないw)
手順1.必要なアプリをダウンロード、インストールする
最初に「QuickEdit」というアプリをダウンロードします。Androidだと、Google Playストアからインストールします。
手順2.アプリを開き、呪文を入力
まず、超長い呪文を全てコピーする必要があります。結構大変ですが、がんばって全部選択して、コピーしてください。
↓
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1">
<body bgcolor="red" text="white">
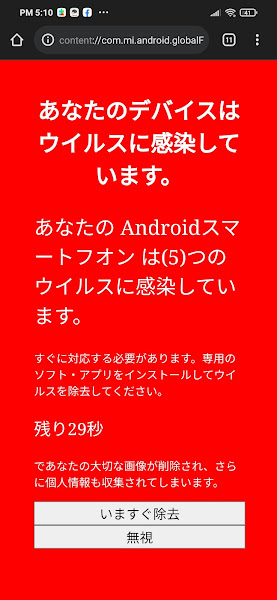
<h1 class="blink"><center>あなたのデバイスはウイルスに感染しています。</center></h1>
<p class="nones" id="devicename"></p>
<p class="null">すぐに対応する必要があります。専用のソフト・アプリをインストールしてウイルスを除去してください。<p>
<p class="countdown" id="nokori"></p>
<p class="null">であなたの大切な画像が削除され、さらに個人情報も収集されてしまいます。</p>
<center><input type="button" class="button" id="button1" value="いますぐ除去" style="width:300px"></input>
<input type="button" class="button" id="button2" value="無視" style="width:300px"></input></center>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<h2>これは偽画面です!すぐにページを消してください</h2>
</body>
<style>
.blink {
-webkit-animation: blink 1s ease infinite;
animation: blink 1s ease infinite;
color: white;
}
@-webkit-keyframes blink {
0% {opacity: 0;}
100% {opacity: 1;}
}
@keyframes blink {
0% {opacity: 0;}
100% {opacity: 1;}
}
.nones {
font-size:1.8em;
}
.countdown {
font-size:1.5em;
}
body {
margin:3em;
}
input {
font-size:19px;
}
</style>
<script type="text/javascript">
var ta = document.getElementById('devicename')
var msg = ""
var ut = navigator.userAgent;
if(ut.indexOf('iPhone') > 0){
msg += "Apple iPhone";
}else if(ut.indexOf('iPod') > 0){
msg += "Apple iPod";
}else if(ut.indexOf('Android') > 0 && ut.indexOf('Mobile') > 0){
msg += "Androidスマートフオン";
}else if(ut.indexOf('Android') > 0){
msg += "Android タブレット";
}else if(ut.indexOf('iPad') > 0 ){
msg += "Apple iPad";
}else{
msg +="パソコン";
}
ta.textContent = "あなたの " + msg + " は(5)つのウイルスに感染しています。";
alert( "あなたの " + msg + " は(5)つのウイルスに感染しています。\n閉じる場合は自己責任で")
</script>
<script type="text/javascript">
const totalTime = 32000;
const oldTime = Date.now();
const timeId = setInterval(() => {
const currentTime = Date.now();
const diff = currentTime - oldTime;
const diffSec = totalTime - diff;
const remainSec = Math.ceil(diffSec / 1000);
let text = `残り${remainSec}秒`;
if (diffSec <= 0) {
clearInterval(timeId);
text = "ウイルスが拡散しました。";
}
ta = document.getElementById("nokori")
ta.textContent = text;
})
document.getElementById("button1").onclick = function() {
window.location.href = 'https://programming-self-study.blogspot.com';
};
document.getElementById("button2").onclick = function() {
window.location.href = 'https://programming-self-study.blogspot.com';
};
</script>
</html>
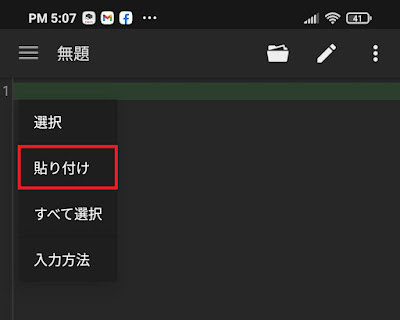
コピーしたらインストールしたQuickEditアプリを開きます。ここに貼り付けましょう。
(長押しして、「貼り付け」をタップ)
手順3.保存する
次に保存します。↓の部分をタップして、「名前を付けて保存」をタップします。
そしたら内部ストレージの分かりやすい場所に保存したいです。
今回は↓の場所に保存しておきました。
エンコードは「Shift JIS」をえらんでください
手順4.さて、実行!
まずはファイルマネージャーを開きます。※アプリの名前は「ファイルマネージャー」だったり「ファイル」だったりいろいろあります。
内部ストレージに保存しておいてので
↑ありました。
あとはそれをタップして、↓のように表示がでたら
「Chrome」をタップします。
す
る
と

スマホでできる!偽ウイルス警告画面の作り方!
今回は偽ウイルス警告画面の作りかたを紹介します。
パソコンでもできますが、パソコンでやるならもっと高レベルなものがいいですね。
っで今回はスマホでやる方法で紹介します。















エンコードが入力できないんですけどどうしたらいいですか?
返信削除あと写真じゃエンコードがわからないです
コメントありがとうございます
削除すいません。写真では「保存」を赤枠で囲んでいましたが、正しくは、
「名前を付けて保存」の方でした。
「名前を付けて保存」の方をタップしていただくと、エンコードが選択できるようになると思います。
ご指摘いただいた内容は修正させていただきました。
削除iPhoneに作ったURLを送ってリンクを開いて見たのですがページに飛べませんでした、、
返信削除どうすればいいですか?
コメントありがとうございます。
削除この記事で作った警告画面は、作った環境でしか開けない (つまりネットに公開されていない ) ということなので、ページに飛べなかったのだと思います。
なのでiPhoneで表示させたければそのiPhoneでもう一度作る必要があります。
GitHubなどを使って一般公開するという方法もありますが、それは不正指令電磁的記録作成等罪に触れる可能性があるので、絶対におやめください。
どうしたら解除できますか?
返信削除解除ですか?そもそもウイルスに感染しているわけではないので普通に画面を閉じても問題ありません。(解釈違ってたらすいません)
削除すいませんChromeでひらけないんですけどどうしたら良いですか?
返信削除すいません出来ましたでもなぜか開いても発動しません
削除発動、、ですか、?
削除開いても何も表示されないということでしょうか?
私も開いたけど何も怒りませんでした
削除