今回の内容
テキストボックスを使ったサンプルを出していこうと思います。ユーザーから文字列を入力させてそれをつかうということですが、これには結構使うので
サンプルも結構だしておきたいと思います。
1. 入力された文字をメッセージボックスに表示
import wx
def onButton(event=None):
text = textctrl.GetValue()
wx.MessageBox(text + "と入力されました","タイトル",wx.ICON_INFORMATION)
app = wx.App(0)
frame = wx.Frame(None,-1,"ウィンドウタイトル",size=(500,300))
panel = wx.Panel(frame,-1)
textctrl = wx.TextCtrl(panel,-1,"",pos=(5,5),size=(200,-1))
button = wx.Button(panel,-1,"確認",pos=(5,50))
button.Bind(wx.EVT_BUTTON,onButton)
frame.Show(True)
app.MainLoop()
サンプル1の実行結果:
2.列と行をステータスバーに表示、メモ帳風
知ってましたか?行と列はGetPositionToXY(GetInsertionPoint())で取得できるんですよ!!今度記事で紹介したいと思います。
import wx
def onChange(event):
temp=textctrl.PositionToXY(textctrl.GetInsertionPoint())
frame.SetStatusText("行:"+str(temp[2]+1),1)
frame.SetStatusText("列:"+str(temp[1]),2)
app = wx.App(0)
frame = wx.Frame(None,-1,"フレームタイトル")
#↓ステータスバーを設置します
frame.CreateStatusBar(3)
frame.SetStatusText("行:1",1)
frame.SetStatusText("列:0",2)
#↓パネルではなく、Frameに直接設置することで、
#↓画面全体に引きのばされます。
textctrl = wx.TextCtrl(frame,-1,"",style=wx.TE_MULTILINE)
textctrl.Bind(wx.EVT_TEXT,onChange)
frame.Show(True)
app.MainLoop()
サンプル2の実行結果:
3.太字 斜め の設定
import wx
def onCheck1(event):
font = textctrl.GetFont()
size = font.GetPointSize()
weight = font.GetWeight()
italic = font.GetStyle()
if checkbox.GetValue():
textctrl.SetFont(wx.Font(size,wx.FONTFAMILY_DEFAULT,wx.FONTSTYLE_ITALIC,weight,faceName="メイリオ"))
elif checkbox.GetValue()==False:
textctrl.SetFont(wx.Font(size,wx.FONTFAMILY_DEFAULT,wx.FONTSTYLE_NORMAL,weight,faceName="メイリオ"))
def onCheck2(event):
font = textctrl.GetFont()
size = font.GetPointSize()
weight = font.GetWeight()
italic = font.GetStyle()
if checkbox2.GetValue():
textctrl.SetFont(wx.Font(size,wx.FONTFAMILY_DEFAULT,italic,wx.FONTWEIGHT_BOLD,faceName="メイリオ"))
elif checkbox2.GetValue()==False:
textctrl.SetFont(wx.Font(size,wx.FONTFAMILY_DEFAULT,italic,wx.FONTWEIGHT_NORMAL,faceName="メイリオ"))
app = wx.App(0)
frame = wx.Frame(None,-1,"ウィンドウタイトル",size=(400,200))
panel = wx.Panel(frame,-1)
textctrl = wx.TextCtrl(panel,-1,"",size=(300,-1),pos=(5,5))
checkbox = wx.CheckBox(panel,-1,"斜め文字",pos=(5,40))
checkbox.Bind(wx.EVT_CHECKBOX,onCheck1)
checkbox2 = wx.CheckBox(panel,-1,"太文字",pos=(5,80))
checkbox2.Bind(wx.EVT_CHECKBOX,onCheck2)
frame.Show(True)
app.MainLoop()
サンプル3の実行結果:4.ファイル選択ダイアログからテキストを入れる
import wx
def onButton(event=None):
dialog = wx.FileDialog(frame,"ファイルを選択してください",wildcard="テキストファイル|*.txt|すべての形式|*.*",style=wx.FD_OPEN|wx.FD_FILE_MUST_EXIST)
if dialog.ShowModal()==wx.ID_OK:
path = dialog.GetPath()
textctrl.SetValue(path)
dialog.Destroy()
app = wx.App(0)
frame = wx.Frame(None,-1,"ウィンドウタイトル",size=(500,300))
panel = wx.Panel(frame,-1)
textctrl = wx.TextCtrl(panel,-1,"".pos=(5,5),size=(300,-1))
button = wx.Button(panel,-1,"...",pos=(320,5),size=(20,-1))
button.Bind(wx.EVT_BUTTON,onButton)
frame.Show(True)
app.MainLoop()実行結果:
5.パスワード入力用
この例ではパスワードをpasswordにしています。import wx
import sys #アプリを完全に終了するために
def onButton1(event):
text = textctrl.GetValue()
if text == "password":
wx.MessageBox("成功です","成功")
else:
wx.MessageBox("パスワードが一致しません。","エラー",wx.ICON_ERROR)
def onButton2(event):
sys.exit()
app = wx.App(0)
frame = wx.Frame(None,-1,"パスワードを入力",size=(410,130))
panel = wx.Panel(frame,-1)
textctrl = wx.TextCtrl(panel,-1,"",pos=(5,5),size=(380,-1),style=wx.TE_PASSWORD)
button1 = wx.Button(panel,-1,"確認",pos=(300,60))
button2 = wx.Button(panel,-1,"キャンセル",pos=(220,60))
button1.Bind(wx.EVT_BUTTON,onButton1)
button2.Bind(wx.EVT_BUTTON,onButton2)
frame.Show(True)
app.MainLoop()
実行結果:6.文字よせの設定
import wx app = wx.App(0) frame = wx.Frame(None, -1, "ウィンドウタイトル~", size=(400, 200)) panel = wx.Panel(frame, -1) text1 = wx.TextCtrl(panel, -1,"デフォルト") text2 = wx.TextCtrl(panel, -1, "左寄せ", style=wx.TE_LEFT) text3 = wx.TextCtrl(panel, -1, "中央寄せ", style=wx.TE_CENTER) text4 = wx.TextCtrl(panel, -1, "右寄せ", style=wx.TE_RIGHT) sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(text1, flag=wx.GROW) sizer.Add(text2, flag=wx.GROW) sizer.Add(text3, flag=wx.GROW) sizer.Add(text4, flag=wx.GROW) panel.SetSizer(sizer) frame.Show(True) app.MainLoop()
Windows 11がデベロッパーリリースしました。当ブログではWindows11で実行することを前提に記事を書くことは今の時点ではないです。
引き続き動作環境はWindows10のみとします。
おすすめ記事:

Python - wxPythonでテトリスを作成する方法!
今のバージョンでも実行できるように改善!
今のバージョンでも実行できるように改善!

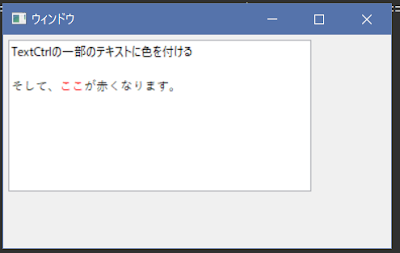
wxPythonのTextCtrlで一部の
文字の色を変更 / 文字を強調
文字の色を変更 / 文字を強調
動作環境:
Windows 10
64bit
Python 3.9.1
wxPython 4.1.1a1
コメント、シェア、気軽にどうぞ!!!

wxPythonの今スグ使えるサンプル集18個!GUI開発をマスターしよう!
今回はwxPythonのサンプルを18個紹介したいと思います。
wxPythonはウィジェットが豊富で自由度が高いので、応用するといろいろなツールが作成できます。






wxPythonの他のサンプルは、
返信削除こちらからどうぞ。